** Updated 24th August sudo apt2015 **
Here is the default setup for my favourite editor, Sublime Text 3, for web and backend development with NodeJS and most other dynamic languages or shell scripts. I even bought it and haven’t regretted this decision. You can also try it out for free for an unlimited amount of time.
What sets it apart for me from a “real” IDE is
-
quick text manipulation
Multi-line editing, selecting next occurences of text etc, the features advertised on the homepage introduction videos alone are efficient time savers for me and are already such a big part of my mental repertoire that I often open up sublime text to do just about any text manipulation.
-
the clutter free interface
In full screen mode you just see the code (side-by-side or in grid view), maybe a few tabs, and the sidebar (if you need it). There are no unnecessary buttons or windows to distract you, which is especially nice on a small 13” screen. But you can still search and access almost any command with
CMD+SHIFT+P/CTRL+SHIFT+Peven without knowing the shortcut for it. Which is still much quicker than using your mouse. -
quick startup
Oh yes, this one feels really fresh coming from an IDE like Eclipse. No freezes, fast startup, no fuzz… yeah.
There are more pros, but this is not about convincing somebody, its more about my setup., so I can remember it when I have to re-install it.
Plugins/Packages
-
Sublime Package Control: (install this first)
Makes installing other packages a breeze.
After installed just type
CMD+SHIFT+P/CTRL+SHIFT+P(Mac / Win-Linux) Install Package > …type package nameInstall the rest that way.
-
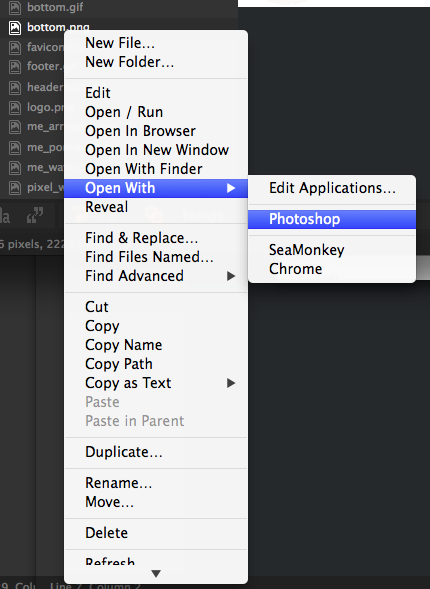
Extends feature set of sidebar
-
Missing Palette Commands:
Enables features in the
CMD+SHIFT+Pcommand palette that are not enabled by default, likeShow Console. -
Emmet:
Makes editing of HTML easier, with useful autocompletes and shortcuts (was called ZenCoding in earlier versions)
-
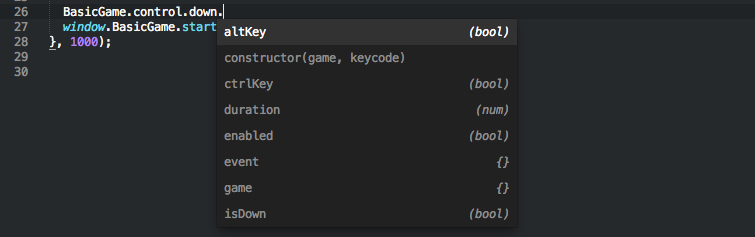
Best autocompletion tool for JavaScript I have encountered so far. Here is a description how to set up projects after installing it via package control.
Alternatives are: SublimeCodeIntel and tern_for_sublime
-
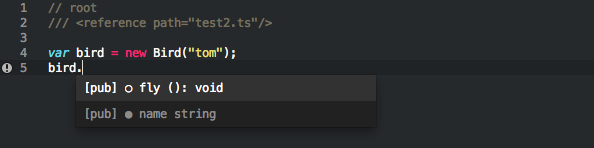
TypeScript support and autocompletion, build tools etc.
tssandtscneed to be installed first. …sometimes extremely slow ( when referencing new files, but well it’s still better than using Visual Studio, right? just kidding ) -
Better Coffeescript:
CoffeeScript Syntax and other tools.
-
LESS:
CSS preprocessor syntax highlighting
-
Git Gutter:
Shows what you changed since last commit as little indicators beside the line numbers
-
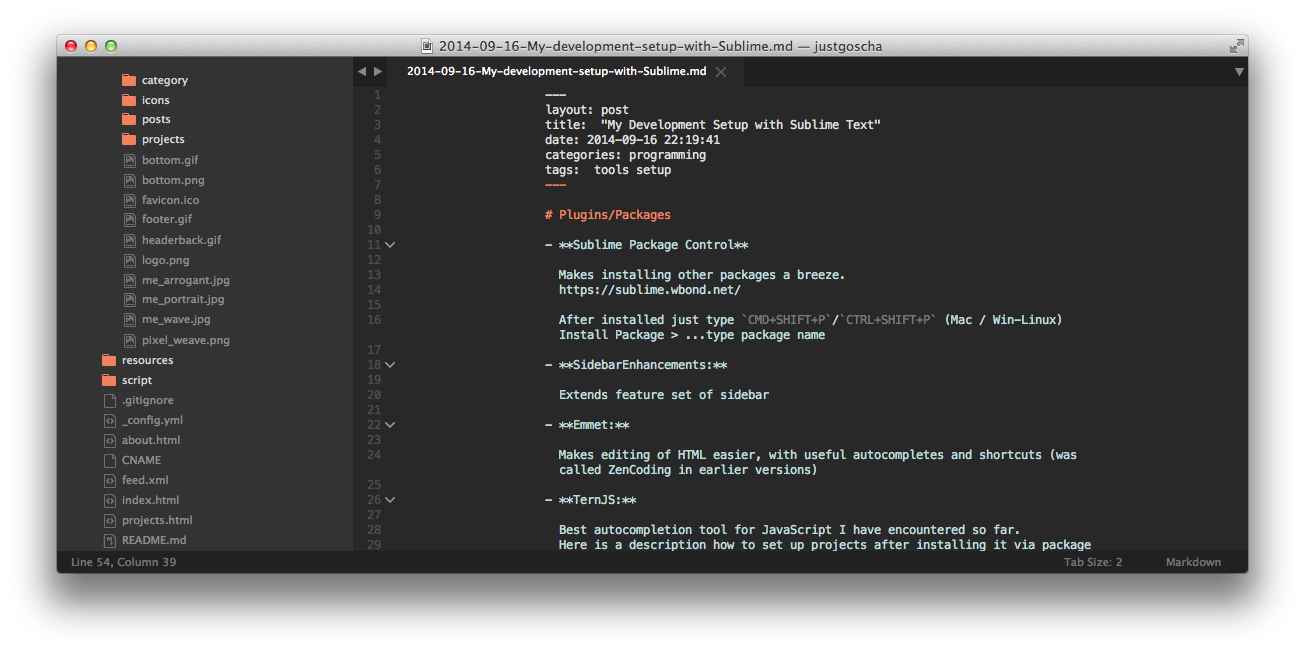
Prettier user interface, and this is the only theme I found that supports file icons in the sidebar.
I also use it with Monokai colors, because the default Predawn colors have a weird value range therefore they are harder to distinguish, at least for me when using JavaScript.
User Settings
{
"bold_folder_labels": true,
"caret_style": "phase",
"color_scheme": "Packages/Theme - Flatland/Flatland Monokai.tmTheme",
"fade_fold_buttons": false,
"findreplace_small": true,
"font_size": 12.0,
"highlight_line": true,
"ignored_packages":
[
"Vintage"
],
"sidebar_small": true,
"tab_size": 2,
"tabs_small": true,
"theme": "predawn-DEV.sublime-theme"
}
Configuring Sublime for use with the Command Line
Often it is useful to start Sublime Text from the command line. Especially, if you are working and maintaining many different projects its a time saver to open a whole project in a folder with subl .. This guide here shows you how to configure it for use with the command line (on OS X).